サイトの表示速度(サイトスピード)は、ユーザーフレンドリーなWebサイトを実現するために欠かせない要素です。そのため、定期的に表示速度を測定して必要に応じて改善策を検討することが重要だと言われています。
SEO対策やUI・UXの観点から見ても、サイトスピードは非常に重要だと広く認識されています。しかし、実際のところサイトスピードはどの程度サイト全体のパフォーマンスに影響を与える要素なのでしょうか。
本記事ではサイトスピードの効果を解説し、ツールを用いて実際に効果を検証しました。
1.サイトスピードを改善するメリット
サイトスピード(表示速度)とは、サイトがブラウザに表示されるまでの速度を指します。
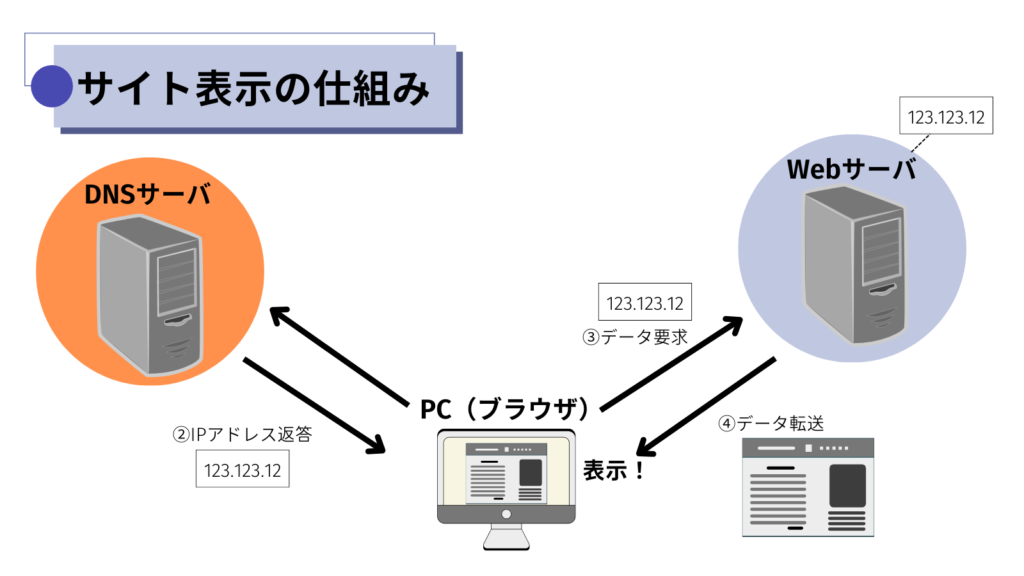
サイトがブラウザに表示されるまでの技術的な仕組みは以下の通りです。

- ドメイン名に紐づいたIPアドレスをDNSサーバに問い合わせる
- DNSサーバからIPアドレスの返答が来る
- 該当のIPアドレスを有するWebサーバにデータを要求する
- Webサーバが要求されたページのデータを転送する
「サイトスピードが遅くなる」とは、上記に示した①~④のやり取りに時間がかかる状態を指します。
サイトスピードが遅いと発生するデメリットは大きく「ユーザ」「検索エンジン」2つの観点から評価が下がる点にあります。
ユーザからの評価が上がる
いくらコンテンツの中身がよくても、素早く表示されないサイトはユーザにとってストレスになります。UX(顧客体験)を向上させる、つまりサイト内をストレスなく回遊してもらうにはサイトスピードの改善が不可欠です。
サイトスピードが速いサイトはユーザからの評価が上がり、さまざまな数値指標に好影響を及ぼします。具体的には以下のようなメリットが想定されるでしょう。
ページの直帰率(非エンゲージメント率)が改善
直帰率とは1ページしか閲覧せず離脱したセッションの割合のこと。表示速度が遅くユーザがストレスを貯めやすいサイトは、非エンゲージメント率=直帰率が高い傾向にあります。

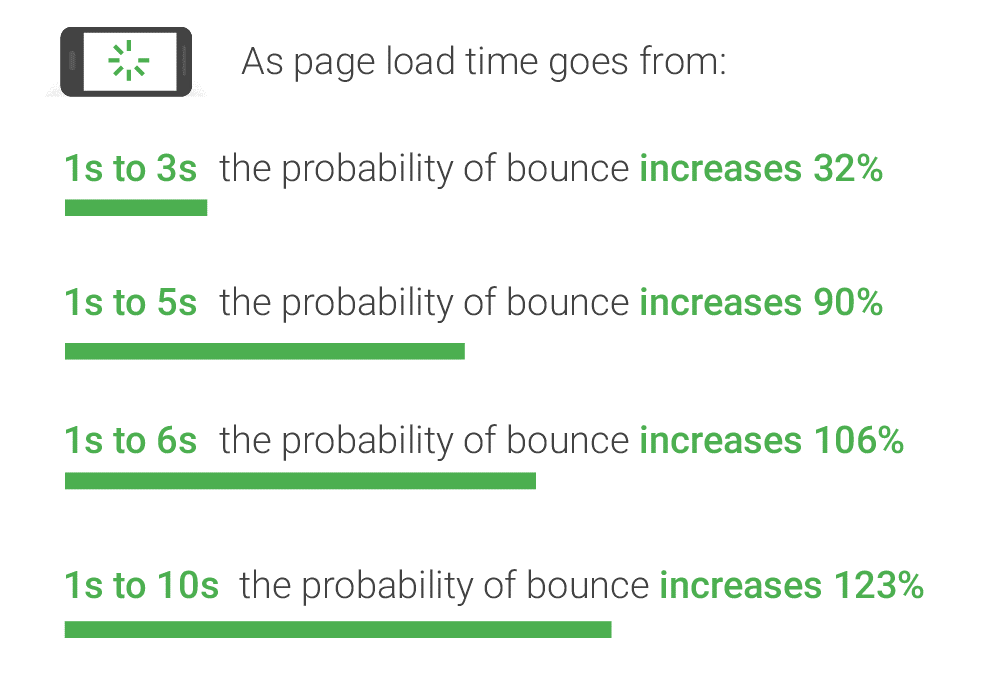
上記は2017年にGoogleが発表した調査データのグラフです。表示までの時間が1秒から3秒になった場合は直帰率(the probability of bounce)が32%上昇、10秒になった場合は直帰率が123%上昇するという結果が出ています。
内容を問わず無条件で離脱する人が増えるという検証結果からも、表示速度の遅さがユーザにとって大きなストレスになりうる要素であることが分かります。
滞在時間(平均エンゲージメント時間)の上昇
表示速度の遅いサイトではユーザがすぐに離脱してしまうため、滞在時間も低下します。
Akamai社の調査※では、ページの表示速度が1秒低下するとデスクトップおよびモバイルにおけるセッションの長さは20%以上減少するとの結果が発表されています。
滞在時間のデータからもコンテンツを読まずに離脱するユーザが増えるリスクが高く、改善するメリットが大きいことが分かります
コンバージョン率アップ
すぐに離脱するユーザが多いだけでなく、CVR(コンバージョン率)など直接売上に関与する部分においても影響があります。
同じくAkamai社の調査※では、ページの表示速度が1秒低下すると20%以上CVRが低下するというデータが出ています。
表示速度が速いサイトは回遊性も改善されるため、コンバージョンに結びつく確率が上がるでしょう。いずれも指標からもUXに与える影響の大きさが分かります。
※参照:Akamai「2017年春 オンラインリテールの現状-パフォーマンス」
検索エンジンでの評価が上がる
ユーザ視点で使いづらいサイトは、Googleをはじめとした検索エンジンからの評価も下がると言われており、SEO視点でも表示速度を改善するメリットがあります。
世界シェアが最も大きい検索エンジンを提供しているGoogleでは、かねてから以下のように表示速度の重要性を強調していました。
Speeding up websites is important—not just to site owners, but to all Internet users. Faster sites create happy users
(ウェブサイトの高速化は、サイト所有者だけでなく、すべてのインターネットユーザにとって重要です。サイトの速度が速いほど、ユーザの満足度が高まります。)
Google Search Central Blog(2010.4.9)
2018年には「Speed Update(スピードアップデート)」と呼ばれるアップデートを実装。サイトスピードがGoogle検索の上位表示アルゴリズムに含まれることを明示しました。上位表示に必要な要素であることが明らかになり、サイトスピードはアップデート以降SEOにおいてさらに重要な指標となりました。
ただしサイトスピードは絶対的な指標ではなく、Google検索セントラル※によれば「関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性がある」とされています。
また表示速度の遅いサイトはGoogleによるサイトのクローリングが効率的に行えないため、新しいページや更新したページが検索結果へ反映されるまでに時間がかかるというデメリットも生じます。
※引用:Google Search Central Blog(2018.1.17)
Core Web Vitals
Googleが検索エンジンのアルゴリズムにサイトスピードを組み込んでいるのは、サイトスピードが公式に公開されている「Core Web Vitals」というUX計測指標に含まれる要素であるためです。Googleが重視する要素を把握するために、それぞれの指標を詳しく見ていきましょう。
- Largest Contentful Paint(LCP):読み込みパフォーマンス(速度)を測る指標
- Interaction to Next Paint(INP):インタラクティブ性(ユーザの操作に対する反応速度)を測る指標
- Cumulative Layout Shift(CLS): 視覚的安定性(レイアウト崩れ)を測る指標
サイトスピードはLCPに該当する要素です。Google検索セントラルによれば、「優れたユーザーエクスペリエンスを提供するには、ページの読み込み開始から2.5秒以内にLCPを実現するようにします。」とサイトスピードの基準を定義しています。
そのため、LCPの指標を満たしていないサイトは検索エンジンからの評価が下がると考えられています。
→【独自検証】検索エンジンの上位表示にサイトスピードがどの程度影響があるか調査してみた
2.サイトスピードが遅くなる原因
サイトスピードが遅くなる原因は複数あり、目に見えて表示速度が遅い場合はいくつかの要素が積み重なっている可能性があります。
画像や動画による負荷

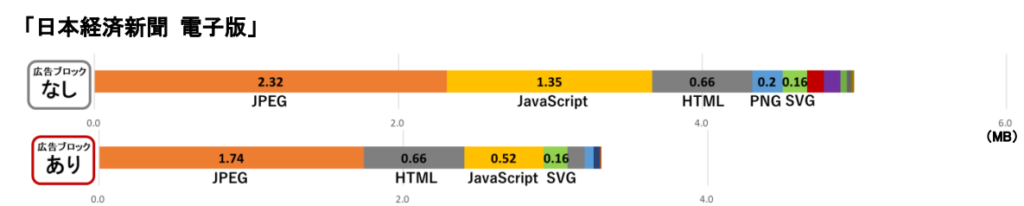
上記のグラフを見ると、日本経済新聞電子版では広告ブロックありなしにかかわらずコンテンツにおけるかなりの部分がJPEGなどの画像データで占められていることが分かります。昨今はスマートフォンの高性能化でスマホで撮影した写真や動画の容量が大きくなり、サイトに負荷をかけてしまうケースが増えてきました。
画像ファイルのサイズが大きすぎると読み込みに時間が掛かるため、高解像度の画像や動画は適切なサイズやファイル形式を使わないとサイトが重くなる原因になってしまいます。
外部ファイルによる影響
HTML・CSS・JavaScriptなどソースコードを用いて外部のサーバーに置かれている外部ファイルをサイトに反映させるには、「HTTPリクエスト」を行う必要があります。外部ファイルの数が多くなると、このリクエスト数が増えてブラウザとサーバー間で多数の通信が必要になり、結果としてサイトスピードが低下します。
特に動的な情報を構築するのに必要なJavaScriptは他のファイルと比較するとデータ量が大きく、表示速度が遅くなりやすいため注意が必要です。
タグ・Webフォントの負荷
サイト内でタグの埋め込みやWebフォントを利用している場合、パフォーマンスに影響を与えている可能性があります。
タグはGoogleアナリティクスやサーチコンソールなどの分析ツールや広告を使用する際に埋め込むものですが、タグの数が多すぎるとサイトの表示が遅くなるため気を付けましょう。
Webフォントとは、あらかじめサーバ上に置かれたフォントデータやインターネット上で配布されているフォントデータを読み込んで画面上で表示させる技術のこと。Webフォントをサイトで使用している場合は都度読み込みリクエストが発生するため、表示速度が下がる可能性があります。
サーバのスペック
サーバは種類や規模によって回線速度やCPU、メモリなどのスペックが大きく異なります。
特にスペック上問題が発生しやすいのは複数サイトで回線を共有する共有サーバを契約しているケース。例えば同じサーバを借りている他サイトでアクセスが殺到する事態になった場合、自社サイトが原因でなくても表示が遅くなってしまいます。
SSL化されていない
SSL化通信とはブラウザとWebサーバをつなぐ通信を暗号化する技術のこと。本来は個人情報を守るために推奨されるようになった仕組みですが、SSL化通信を導入することでレスポンス速度が高まるメリットもあります。
ここ数年でサイトを制作した場合は問答無用でSSL化されているかと思いますが、かなり前に制作したサイトはまだSSL化されていない可能性があります。サイトURL冒頭が「http://」になっている場合はSSL化に対応することでサイトスピードが改善するかもしれません。
3.サイトスピード測定ツールおすすめ3選

サイトの表示速度を向上させるにはまずツールを使って現状のサイトスピードを把握する必要があります。
PageSpeed Insights(ページスピードインサイト)
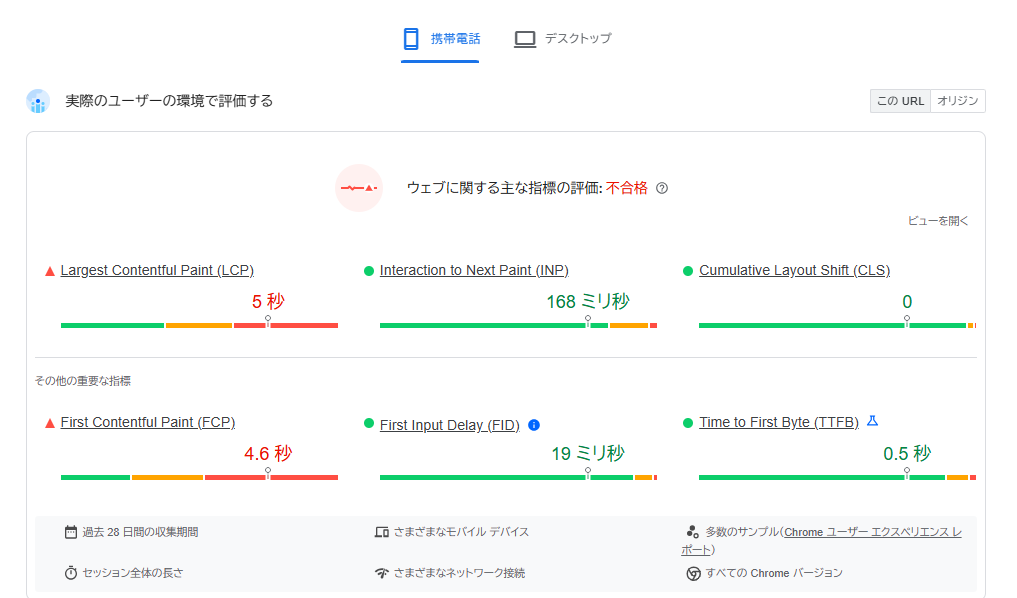
PageSpeed InsightsはGoogleが提供する無料の測定ツール。過去28日間のデータからサイトの状態を評価します。
PageSpeed Insightsの評価指標は詳細かつ対策を講じやすいよう整理されているため、基本的にこれ一つあればおおよその測定は問題ないでしょう。
評価項目

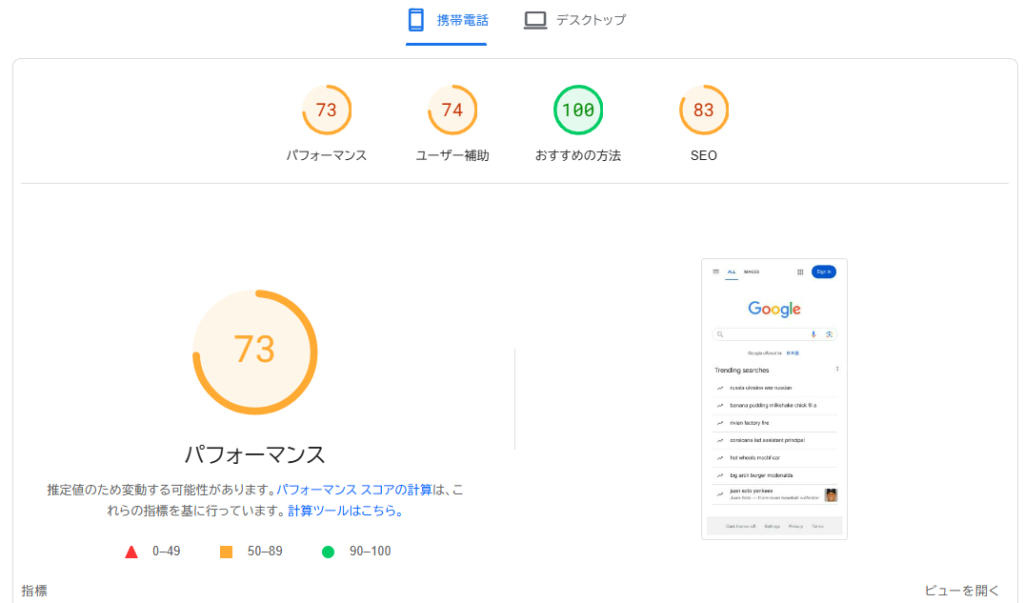
上記はGoogleトップページの測定結果です。GoogleのトップページでさえINPが「良好」の基準に乗っていないところを見て分かるように、必ずしも全ての指標が合格にする必要はありません。あくまで分析に必要な基準の一つとして捉えておきましょう。
【評価項目一覧】
- Largest Contentful Paint (LCP):クリック後に主要なコンテンツが表示されるまでの時間
- First Input Delay (FID):ユーザの操作に対する反応速度
- Cumulative Layout Shift(CLS):視覚的安定性(レイアウト崩れ)を測る指標
- First Contentful Paint(FCP):クリック後サイトが表示されるまでの時間
- Interaction to Next Paint(INP):クリック後の反応速度
- Time to First Byte(TTFB):クリック後にサイトのダウンロードが始まるまでの時間
PageSpeed Insightsで使用されている指標は先述したCore Web Vitalsと同じものを採用しています。ページスピードを向上させるには、特にLCPに注目して数値を確認・改善していきましょう。
点数の目安

下にスクロールすると「パフォーマンスの問題を診断する」項目からサイトの点数を測ることができます。
勘違いされがちなポイントですが、全ての指標で100点を目指す必要はありません。モバイルでは40点、PCでは80点を上回ることを一つの目安にするとよいでしょう。
ちなみに同じサイト・同じURLであっても、リソースの競合やネットワークの利用状況等の要因によってスコアは微妙に変動します。正確な分析結果がほしい場合には同じURLで2回~3回トライするとよいでしょう。
Lighthouse

LighthouseはGoogleが開発したオープンソースのツールで、Google Chromeのデベロッパーツール・拡張機能の一つとして利用できます。Page Speed InsightはアクセスしてURLを入力し、測定結果を待つ手間が生じますが、Lighthouseは自分が今表示しているページのスピードをさっと測りたいときに役立ちます。
分析指標はPageSpeed Insightsと同様です。
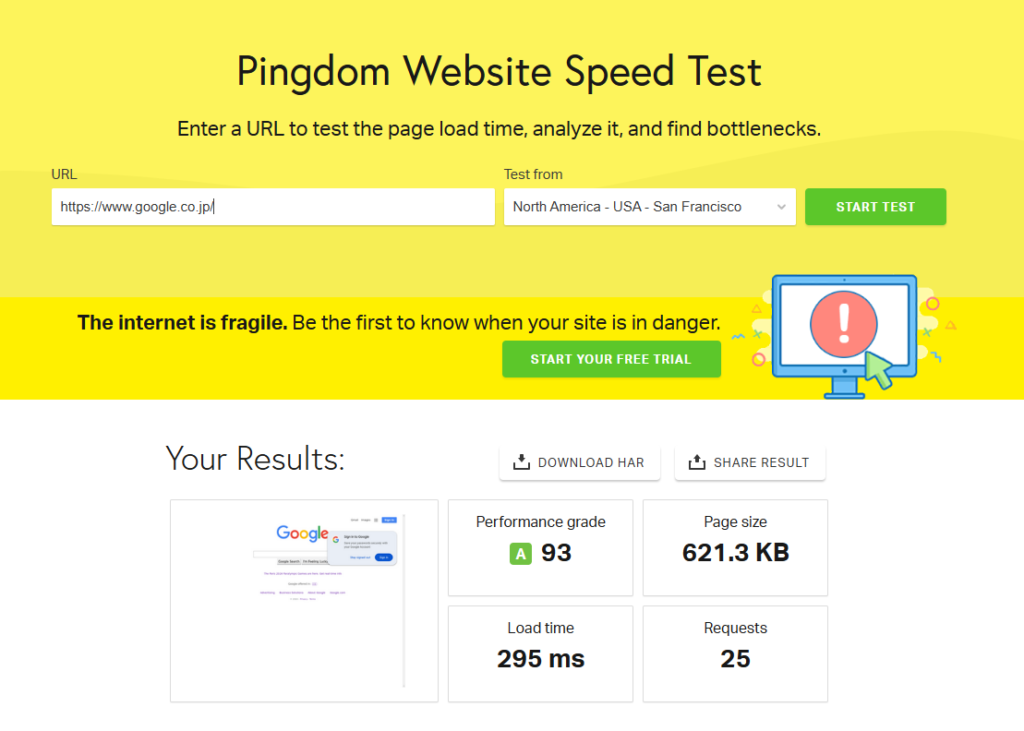
Pingdom Website Speed Test

Pingdom Website Speed Testはページをロードするまでの時間だけでなく、サーバ応答時間やインタラクション時間などさらに細かい計測指標を分析できるほか、国や地域を指定してページの状態を計測可能です。
海外向けのサイトを運用している人に向いているツールだと言えます。
4.【WEB担向け】サイトスピードを改善するための方法

サイトスピード改善にはコーディングなど制作領域の作業が必要になることが多く、運用担当レベルでできることはかなり限られます。もしあなたが制作領域以外でWeb運用を行う担当者である場合、現場レベルでの対処としてまず以下の方法を試してみましょう。
サイトスピード改善にはPage Speed Insightの結果が役に立ちます。表示された改善事項ごとに必要な対策を確認してみましょう。
画像を最適化する
PageSpeed Insightsでの改善項目:適切なサイズの画像
画像ファイルは容量が大きいため通信に時間がかかる原因になりがちです。最適化を行う場合、具体的には以下のような方法があるでしょう。
圧縮
画像を圧縮処理することで、品質を劣化させることなくファイルサイズを縮小させることができます。画像を圧縮したい場合は無料のツールを利用します。おすすめツールは以下の通り。
Squoosh:圧縮前後の画像を比較しながら圧縮率などを調整できる
TinyPNG:5MBまでの画像ファイルであれば1度に20枚までまとめて圧縮できる
compressor.io:オンラインツール。手軽にブラウザ上で圧縮したい方におすすめ
ファイル形式を変更する
一般的な画像ファイルであるPNG、JPEGはサイズが大きいため、表示速度に影響を与える可能性があるため、さらに軽量化されたファイル形式に変更するという対策も可能です。近年はPNG、JPEGよりもファイルが小さいファイルとしてWebPが用いられています。
WebPは画像や動画のファイルサイズを小さくできるうえ、透過画像にも対応しているなど幅広く利用可能です。ただし一部の古いブラウザでは正しく表示できないなど一定のデメリットもあるため利用者層に合わせた対策が必要です。
サイズを変更する
画像のサイズが大きすぎる場合は、サイズを調整しましょう。縦横サイズが4,000ピクセルを超える画像は一般的に必要以上の大きさであると考えられるため、もう少し小さなサイズに変更することで軽量化しましょう。
表示領域に対して2倍以上の大きさ、おおよそ1,920☓1,080の解像度で問題なく見えればユーザが不便に感じることはないと言えます。
契約しているサーバのスペックを上げる
PageSpeed Insightsでの改善項目:サーバーの応答時間を短縮する
少々強引かつコストがかかる手立てですが、サーバのスペックが足りないと判断される場合は乗り換えを検討しましょう。
表示速度は1Gbps(1000Mbps)程度、転送量は1日あたり50GB/1日程度のスペックが確保できていればおおよそ問題ありません。裏を返せば、アクセス数が伸びているのにスペックが不足していると判断される場合はスペックを上げることで改善が見込まれます。
サーバの増強・移行には時間、費用ともにかなりのコストがかかる点には留意しましょう。
(番外編)WordPressを改善する
世界で最も高いシェアを占めるCMSであるWordPressでは、ノーコードでも拡張機能をカスタマイズすることである程度対策を講じることができます。
- コアファイル、プラグインのアップデート
- データベースの整理
- 不要なプラグイン、テーマの消去
などを行うとよいでしょう。
WordPressにおけるサイトスピード改善についてはWordPressサイトの表示速度が遅い原因はこれだ!改善方法や必須プラグインをご紹介をご参照ください。
5.【制作部門向け】サイトスピードを改善するための方法

制作面では以下のような対策が考えられますが、これらの改善策を実装するにはサイトの根本的な構造を変更しなければならないケースもあります。
場合によってはサイトリニューアルを検討しましょう。
ブラウザのキャッシュ設定を変更する
PageSpeed Insightsでの改善項目:ブラウザのキャッシュを活用する
キャッシュとはアクセスしたページのデータを一時的にブラウザ内で保存できる技術を指しますキャッシュの期間を長めに設定することで、サイトの表示速度を向上させることができます。
Googleではキャッシュ期間について、以下のように推奨しています。
キャッシュ期間は少なくとも 1 週間、静的アセットや更新頻度の低いアセットについては最大で 1 年間とすることをおすすめします。
PageSpeed Tools公式サイト
キャッシュを設定した場合、同一のサイトに複数回アクセスしたときに再読み込みをする手間を省くことができます。短時間でWebページを表示することができて、表示速度の改善に貢献するでしょう。
ただしキャッシュの保存期間を長くしすぎるとページの更新が反映されないことがあるため、長ければいいとも言い切れません。サイトの更新頻度に合わせて保存期間を設定するのが基本です。
遅延ロードを実装する
PageSpeed Insightsでの改善項目:スクロールせずに見える範囲のコンテンツのサイズを削減する
遅延ロードとは、ページで表示されている画面内のコンテンツのみ読み込む技術のこと。
JavaScriptライブラリの1つである「Lazy Road」を使用することで実装できます。ちなみにWordPressで制作したサイトは現在Lazy Roadが標準搭載されているため、遅延ロードの実装作業は原則不要です。
ファイルを圧縮する
PageSpeed Insightsでの改善項目:リソース(HTML、CSS、JavaScript)を圧縮する/圧縮を有効にする
外部ファイルによる負荷が重いと判断された場合は以下の対策を試してみましょう。
gzip圧縮
gzip圧縮はGoogleが推奨している圧縮方法で、ファイルをサーバ上で圧縮することで通信量を減らすことが可能です。この圧縮方法はやや時間がかかりますが、60~70%程度サイズを圧縮できると言われています。
目視で負荷のかかっている箇所を潰していくのはかなりの労力が必要なので、自動で圧縮・最適化してくれるツールを活用するのがおすすめです。
動画の最適化
動画は画像よりもはるかに大きなサイズとなるため、サイト内に動画を利用している場合は最適化できないか対策を打ちましょう。以下のような対策が考えられます。
埋め込み形式にする
通信料を考慮すると、動画をサーバ内に直接置いて転送するような処理はできるだけ避ける方が無難です。
自社サイトのサーバではなくYouTubeなどの外部サービスにデータをアップロードし、サイト内にはその埋め込みタグを設置することを推奨します。ただしこの場合も外部サイトから動画を読み込んで表示するという処理を行うため、動画を複数埋め込むとページが重くなる点には注意してください。
ビットレート削減
動画のビットレートを下げるのも動画を最適化する方法の一つです。
ビットレートは高ければ高いほど高画質・高音質の映像になりますが、同時にファイルサイズも大きくなってしまいます。
解像度やフレームレートを調整することでビットレートを下げることができますが、手動で調整と工数がかかりすぎる場合は「MP4COMPRESS」等のツールを使用して圧縮するとよいでしょう。
フォント読み込みの高速化
GoogleフォントなどのWebフォントは閲覧者の端末に依存せず同一のフォントを表示できるため、サイト内の世界観を維持できるというメリットがあります。
しかし表示のたびにデータを読み込む必要があるため、サイトスピードにも影響を及ぼします。特に日本語を扱うフォントは英字よりも種類や文字数が多く複雑で、読み込み時の通信量が大きくなる傾向にあります。
使用するフォントをあらかじめサイト内にダウンロードしておくことで、読み込みが完了するまでの間、仮フォントを使ってページを表示できるようになります。
AMPを実装する
AMP(Accelerated Mobile Pages)はGoogleが開発したプロジェクトで、モバイル向けの高速かつ軽量なウェブページを作成するための仕様です。Googleが提供する「AMPキャッシュ」を利用することができるため、ページの読み込み速度の向上に役立ちます。
シンプルなブログやNEWSを配信する記事サイト、動きの少ない静的なLPや小規模サイトなどが向いています。CSSの制限があるため大規模サイトや細かいあしらいが多いデザインでは構築が困難になるケースが多いため注意が必要です。
SPA化する
SPA化とはHTMLファイルを読み込んだ後にJavaScriptを利用してページの内容を動的に変更することを指します。
JavaScriptを用いてページ内のHTMLを差し替えてコンテンツを切り替えるため、ページ遷移の高速化やブラウザ挙動の影響が少ないことが特徴です。
SPAは実装できる技術者が少ないと言われており、かなり費用がかかります。
6.【独自検証】サイトスピードは検索順位に影響するのか?

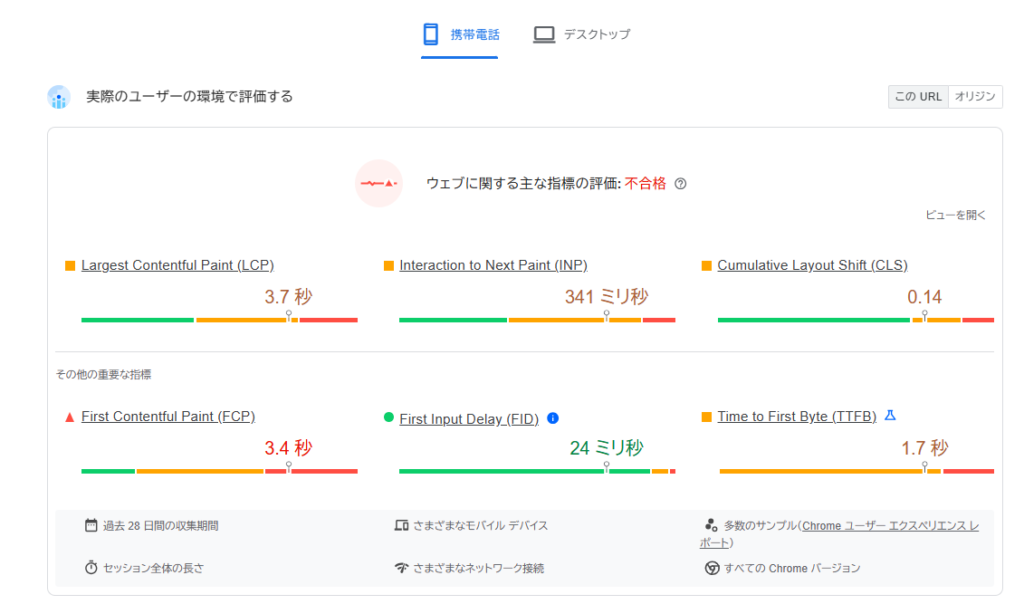
Googleによれば「サイトスピードが上位表示アルゴリズムに影響する」とのことでしたが、実際のところ本当に影響があるのか、先ほどご紹介したSiteSpeed Insightsを用いて検証してみました。
GoogleChromeのシークレットモードから「検索順位 上げる」でGoogle検索し、上位1位~5位のサイトと100位~105位のサイトでモバイル端末におけるLCP(メインコンテンツが表示されるまでの時間)の数値を参照。それぞれの平均値に差が出るか比較しました。
※検索順位と参照サイトの情報は2024年調査時点のものです。
LCP数値比較
| 順位 | LCPの数値 | 順位 | LCPの数値 |
|---|---|---|---|
| 1位 | 2.4秒 | 101位 | 1.7秒 |
| 2位 | 1.9秒 | 102位 | 1.8秒 |
| 3位 | 1.5秒 | 103位 | 2.4秒 |
| 4位 | 1.9秒 | 104位 | 3.2秒 |
| 5位 | 1.8秒 | 105位 | 1.3秒 |
| 平均値 | 1.9秒 | 平均値 | 2.08秒 |
上位5サイトの方が0.18秒速いという結果になったものの、100位以降で2秒を切っているサイトもあり、ほとんど誤差に近い数値だと結論付けられます。試しに他のキーワードでも同じように調査してみましたが、上位5サイトと100位以降のサイトで大きな差が見られたものはありませんでした。
近年、WordPressなどのCMSの品質が向上したことで、テンプレートを活用するだけで比較的容易に表示速度の速いサイトを作成できるようになりました。これが平均値に差が出ない大きな要因の一つではないかと考えられます。上位サイトはもちろん、100位以降であってもLCPが「不良(4秒超)」になっているサイトはほとんど見受けられませんでした。

今回のキーワードでは104位のサイトのみ「改善が必要(2.5秒~4秒)」の診断が出ましたが、別のキーワードでは検索上位サイトで「改善が必要」と出るケースもあったため、「サイトスピードが遅い=上位に上がらない」ということでもないと言えるでしょう。

サイトスピードはSEOで優位に立つための対策ではなく、ユーザを考慮した戦略策定において重要な要素になっていると言えるかもしれません。「改善が必要(2.5秒~4秒)」と表示される場合、必要に応じてサイトリニューアルを含めた施策を策定することをおすすめします。
7.まとめ
サイトスピードはユーザビリティ、SEO対策の視点で重要になる要素です。ただし今回の調査で分かったように、サイトスピードの遅速は検索エンジンの上位表示にそこまで大きな影響を及ぼしません。
自社サイトを上位表示したい場合、サイトスピードへの対策を行ったうえでコンテンツマーケティングや内部SEO対策などさらなる施策を実施する必要があるでしょう。サイトスピードに問題があると明らかになっている場合、なるべく早急に改善策を実行することをおすすめします。
サイトリニューアルにお悩みの担当者様へ
- RFPの書き方が分からない
- サイト制作について相談できる人がいない
- 社内のリソースに限界を感じている など
お困りごとに合わせて課題のヒアリング~提案まで、マーケティングの視点から徹底的に支援します。